{Tutorial} Cookie-Hinweis gestalten
von jana am 13.08.15

Sicherlich habt ihr es schon mitbekommen: Seit 2 Wochen erscheint auf allen Blogspot-Blogs automatisch ein Hinweis*, dass Cookies verwendet werden und dass man sich bei Nutzung der Webseite damit einverstanden erklärt.
Warum dieser Hinweis erscheint? Weil eine EU-Richtlinie dies verlangt; also dass man alle EU-Besucher über die Verwendung von Cookies auf der Seite informiert. Und damit man sich als Blogspot-Nutzer nicht weiter damit auseinandersetzen oder sich mit irgendwelchen Codes herumärgern muss, hat Google das einfach schon mal selbst für alle Blogs eingefügt ;)
Weiter unten erfahrt ihr, wie ihr den Hinweis trotzdem individuell ändern könnt.
*(gemäß der Natur von Cookies wird der Hinweis bei erstmaligem Besuch einer Seite angezeigt, und dann so lange nicht mehr, bis man die gespeicherten Cookies wieder löscht. Wer also täglich Cookies löscht, bekommt auch täglich wieder den Hinweis.)
Infos zum Cookie-Hinweis
Es schadet aber nicht, sich dennoch ein bisschen mit diesem Thema auseinanderzusetzen.Anne erklärt, was Cookies überhaupt sind und Diana hat auf ihrem Blog einen Artikel dazu geschrieben, was diese Richtlinie denn eigentlich bedeutet und welche Konsequenzen sie hat. Mit ihren Tipps zur richtigen Umsetzung spricht sie allerdings vor allem Wordpress-Nutzer an, für die es praktische Plugins gibt.
Es gibt auch von Google selbst eine Info-Seite, die nochmal das Wichtigste zusammenfasst.
Den Cookie-Hinweis ändern
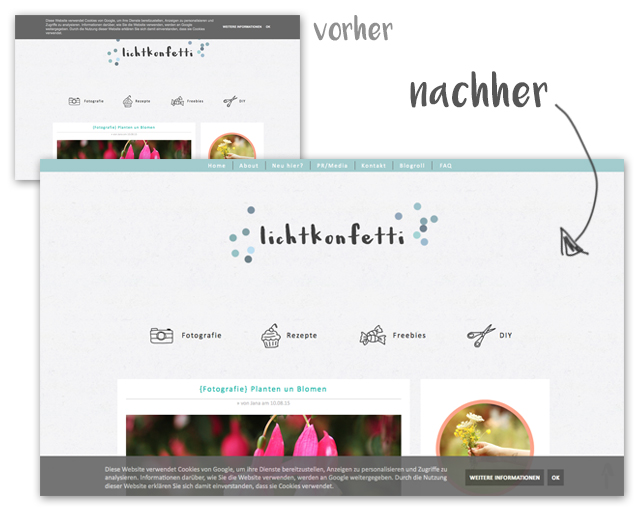
Oliver hat auf 5202.de beschrieben, wie ihr den Hinweis anpassen (z.B. den Textinhalt ändern) und auch ganz ausschalten könnt. Falls ihr keine Dienste wie Analytics, AdSense o.ä. verwendet, könnt ihr den Hinweis eigentlich weglassen, da ihr eh keine Cookies speichert. Einige sind auch der Meinung, dass man den Hinweis in Deutschland gar nicht bräuchte, aber wenn ihr auf Nummer sicher gehen wollt, lasst ihn einfach drin.Da dieser Hinweis leider nicht allzu schön aussieht und vor allem nervt, wenn er entweder oben das Menü überdeckt oder selbst überdeckt wird, zeige ich euch jetzt, wie ihr den Hinweis ein bisschen aufhübschen könnt :)
(Vielleicht gibt es ja irgendwann auch direkt die Möglichkeit bei Blogger, den Hinweis dem Blogdesign anzupassen. Bis es so weit ist, müsst ihr euch allerdings doch ein ganz bisschen mit Codes herumschlagen ;)

Tutorial: Cookie-Hinweis gestalten
Ich persönlich finde am schönsten, wenn der Hinweis am unteren Rand der Seite angezeigt wird. So verdeckt er nicht das Menü und den Header und man hat freie Sicht auf den Blog. Um den Hinweis bei euch nach unten zu setzen, müsst ihr nur einen kleinen Code-Schnipsel bei euch einfügen.
// Leider scheint der Code nicht bei allen zu funktionieren. Bei meinen Blogs hat alles geklappt so wie es unten steht, es ist allerdings auch kein offizieller Code. Probiert es einfach aus und hoffen wir, dass Google irgendwann selbst was dazu macht ;) //
1. Geht in eurem Blogger-Menü auf "Vorlage", und ladet euch zur Sicherheit erstmal ein Backup von eurem Design runter. Das geht oben rechts über "Backup/Wiederherstellung" > "Vollständige Vorlage herunterladen". Falls ihr dann später Probleme haben solltet und euer Design zerschießt, könnt ihr die Datei einfach wieder hochladen und ihr habt euer vorheriges Design wieder.
2. Dann geht ihr auf "HTML bearbeiten". Klickt erst in das Feld mit dem Code, und dann strg+f bzw. cmd+f um die Suche zu öffnen. Sucht nun folgenden Code: ]]></b:skin>
3. Wenn ihr an der Stelle seid, fügt direkt davor folgenden Code ein:
#cookieChoiceInfo {
position: fixed;
top: auto;
bottom: 0; }
Dann speichert ihr eure Vorlage.
4. Und schon sollte der Hinweis bei euch unten erscheinen, wenn ihr die Seite aufruft, tadaa!
(Tipp: Prüft das am besten in einem anonymen Fenster. Und solange ihr am Basteln seid, nicht auf OK klicken, sonst seht ihr den Hinweis ja nicht mehr ;).
5. Jetzt könnt ihr das Ganze noch etwas hübscher machen. Für alle, die sich nicht mit CSS auskennen, nachfolgend ein paar Übersichten und Ideen.

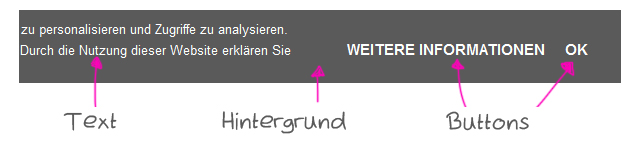
Hintergrund: #cookieChoiceInfo { ... }
Text: .cookie-choices-text { ... }
Buttons: .cookie-choices-button { ... }
Jeweils zwischen den {} Klammern könnt ihr dann angeben, WIE ihr es haben wollt.
(Die Werte nach dem : könnt ihr beliebig ändern.)
Hintergrund leicht transparent: opacity: 0.9;
Hintergrundfarbe anders: background: #eb7b7b;
Schrift verändern: font-family: Calibri; font-size: 13px; color: #555555;
Tipp: Falls sind mal etwas nicht verändert, versucht es bei den Angaben mit einem !important, also z.B. font-size: 14px !important;
Tipps 2: Achtet darauf, dass ihr im Code keine der Zeichen . ; : { vergesst, sonst funktioniert der Code nicht mehr!
6. Es funktioniert nicht?
Falls sich bei euch absolut nichts ändert oder ihr den Code bei Punkt 2 gar nicht erst findet, probiert mal folgendes aus:
Geht im Blogger-Menü links auf Layout und fügt an einer beliebigen Stelle ein HTML-Widget ohne Titel hinzu. Als Inhalt des Widgets dient dann dieser Code:
<style type="text/css">
#cookieChoiceInfo {
...
}
</style>
Dann speichern, und schon sollte es funktionieren :)
Zwischen dem <style> ... </style> könnt ihr den Code wie oben beschrieben beliebig ändern.
Beispiele
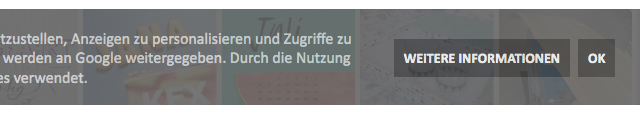
Hier noch ein paar Beispiele, wie das Ganze dann aussehen könnte. Ihr könnt die Codes gerne kopieren und bei euch einfügen (siehe Punkt 3 oben), ich übernehme aber keine Garantie, das alles klappt oder korrekt ist.1.

2.

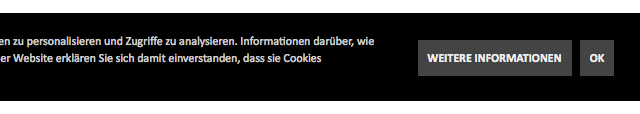
3.

4.

Wie ihr seht, kann man aus der Hinweis-Box noch so einiges rausholen. Nutzt einfach die Beispiele oben als Vorlage und gestaltet sie passend zu eurem Blog. Falls ihr noch Fragen habt oder Probleme, schreibt mir gern einen Kommentar :)
Habt einen schönen Donnerstag,
 :)
:)
 :(
:(
 ;)
;)
 ^^
^^
 :D
:D
 :X
:X
 :O
:O
 :3
:3
 :hi:
:hi:
 :yeah:
:yeah: 



















Das ist ein richtig cooler Post, aber bei mir funktioniert es nicht und ich weiß nicht warum. Das einzige was passiert ist, dass das Fenster dann so groß ist wie mein ganzer Bildschirm. :(
AntwortenLöschenOh, ja das Problem hatte ich auch zwischendurch...
LöschenWichtig ist das "top: auto", probier da mal dieses !important dahinter. Und position: fixed; bottom: 0; dann müsste es eigentlich klappen. :)
Danke für das super Tutorial, Jana!
AntwortenLöschenBei mir wird der Hinweis unter meinem Menü verdeckt, was ich sehr unschön finde.
Ich werde das hier nachher mal bei meinem Blog anwenden. :)
Liebste Grüße
Caro
Ich habe es nun bei mir angewandt und es hat geklappt. Nochmals danke.
LöschenIm Übrigen bist du bei meiner Blogvorstellung unter den ersten 5 Bloggern. Herzlichen Glückwunsch und nochmals Danke, dass du teilgenommen hast. :)
http://carotellstheworld.blogspot.de/2015/08/blogvorstellung-1.html
Liebste Grüße
Caro ♥
Vielen Dank für das Tutorial. Bei mir ist es leider so wie bei Lary und die ganze Seite wird dann von dem Hinweis bedeckt :D
AntwortenLöschenMit !important hinter "top: auto" steht der Hinweis dann wieder oben..
Hm, hast du mal probiert, den Code in ein HTML-Widget einzufügen? :)
LöschenUnd hast du ihn jetzt ganz ausgestellt? Sehe bei dir gar keinen Hinweis :D
Vielen Dank, jetzt sieht alles viel besser aus!
AntwortenLöschenSuper ausführlich beschrieben ^^
Tausend Dank! <3
AntwortenLöschenVielen vielen Dank für dieses geniale Tutorial, Jana! :)
AntwortenLöschenHey, dein Blog ist richtig schön! Ich hab ihn diesen Nachmittag mal durchgestöbert und gerne gelesen :)
AntwortenLöschenSuper vielen vielen Dank, mich hat das auch immer gestört. Habe es direkt geändert!
AntwortenLöschenLiebe Grüsse,
Krisi
oh wow, ein super Post!!! :) Hab mich schon gefragt, wieso dieser Hinweis jetzt überall ist, aber dank dir weiß ich es jetzt! :)
AntwortenLöschenLiebe Grüße
Lea
LICHTREFLEXE
FACEBOOK
Danke für die "Aufklärung" und deine Tipp. Bei mir hat es leider nicht geklappt. Aber immerhin weiß ich nun, dass es seine Richtigkeit hat mit dieser Einblendung ;-).
AntwortenLöschenHerzlichst Ulla
Hey, ich habe bei dir gerade gesehen, dass du vor dem Code jetzt eine }-Klammer des vorherigen Codes gelöscht hast. Vielleicht liegt es auch daran :)
LöschenJana, du bist ein Schatz!!! Es hat geklappt.
LöschenJetzt zerbreche ich mir nur den Kopf, wie du das sehen konntest...
Herzlichst Ulla
Hehe gerne :)
LöschenDas kann man im Quellcode erkennen ;)
Ich danke dir! Bei mir hat's ohne Probleme geklappt. Habe mir die weiße Variante 'gegönnt' :D Habe mich echt schon tierisch darüber geärgert, dass der Balken mein Design zerstört.
AntwortenLöschenSuper Tutorial! :)
Liebste Grüße,
Rina von Adeline und Gustav
Danke dir :)
LöschenNur leider war bei dir gerade gar nichts weiß, und das Ding auf voller Fensterhöhe... :D Irgendwie macht es leider noch etliche Probleme, aber vielleicht macht Google ja nochmal was dran ;)
Hey,
AntwortenLöschentut mir leid wegen der spätenAntwort, war limUrlaub :3
Also zu dem Fotowettbewerb: kannst gerne auch alte Bilder nehmen
xoxo
Ohh super vielen Dank! Werde ich auch ausprobieren :3
AntwortenLöschenLiebe Grüße und guten Start ins Wochenende,
Anastasia
Liebe Jana,
AntwortenLöschendanke für diesen Post, endlich klärt mich mal jemand auf :D Hab bloß ständig diese Hinweise gesehen und hatte noch keine Zeit mich damit auseinander zu setzen. Jetzt bin ich schlauer und hab es auch direkt auf meinem Blog umgesetzt!
Liebe Grüße Anne
Lichtzirkus Photographie
Habe es ausprobiert, aber funktioniert bei mir leider nicht. Nun ist es aber so, dass es trotz Löschen des Codes nicht mal mehr die Cookie Anzeige anzeigt. Was kann ich da machen? Liebe Grüße, Jacqueline
AntwortenLöschenHey, wenn du bei dir die Cookies löscht oder du deine Seite nochmal in einem anonymen Fenster öffnest, müsste der Hinweis wieder erscheinen.
LöschenUnd ansonsten weiß ich leider noch nicht, warum es bei manchen Blogs funktioniert und bei machen nicht, tut mir Leid :(
Yay, das gefällt mir :) dankeeeeeeeee :3
AntwortenLöschenOh, vielen vielen Dank!!! ^^ Mich hat das schon richtig gestört und ich habe es direkt geändert bzw. hübscher gemacht. Wirklich, 1000 Dank dafür :3 die Beispiele waren auch super hilfreich.
AntwortenLöschenliebste Grüße, Mandy
Vielen lieben Dank, ich habe mal das weiße übernommen :)
AntwortenLöschenVielen Dank für das Tutorial! Mich hat das Feld oben sehr gestört. Mit deinen Tipps konnte ich es verschieben und wenigstens etwas aufhübschen :D
AntwortenLöschenSehr guter Post, danke für die Tipps!
AntwortenLöschenGhost
Danke für den Tipp, da weiß man ja mal wenigstens woran man ist! Vielen lieben
AntwortenLöschenDank für die Aufklärung! ;)
Liebe Grüße
Liebe Jana, vielen lieben Dank für deine Anleitung! Ich musste erst ein bisschen herum probieren. Zu erst wollte es bei mir nämlich auch nicht klappen, aber nach ein paar Versuchen ging's dann. Total gut :)
AntwortenLöschenLiebe Grüße,
Natalie
Hallo Jana,
AntwortenLöschenvielen Dank zu den Cookies-Hinweisen und ein Blogspot-Blog habe ich auch und werde da mal schauen wie die Cookie Bar so ausschaut. Gut finde ich es schon mal, dass Google es für alle Blogspot-Blogs übernommen hat. So muss man viel weniger tun. Dass solche Cookie-Hinweise nerven, ist klar, aber was will man machen, wenn man als Webmaster auf Google Produkte setzt. Ich nutze meinen Google Account seit mindestens 10 Jahren und tracke auch meine Besucher auf den Blogs und in den internen Foren ist fast überall Google Adsense eingebunden.
Daher muss ich auch bei meinen Wordpress-Blogs, Foren und sonst wo die Cookie-Bar bis Ende 09.2015 umgesetzt haben. Da lasse ich mir noch etwas Zeit und alles kommt noch.
Und diesen Artikel verlinke ich heute auf Internetblogger.de im Rahmen meines Kommentier-Sonntages :-)
:) schon abgespeichert ^^ wird morgen gleich probiert..
AntwortenLöschenLiebe Grüße Eva
Hallo Jana
AntwortenLöschenIch möchte mich für das tolle Tutorial bedanken. <3
Meine Info ist nun auch unten, denn oben störte sie total.
Liebe Grüße, Tenzi
Vielen lieben Dank für das super Tutorial. Ich habe es gerade umgesetzt. Es war super einfach und selbst ich mit meinen stark minimalistischen HTML-Kenntnissen haben es sehr sehr schnell geschafft. Super, weiter so :D
AntwortenLöschenLiebe Grüße
Julia
Vielen Dank für diesen tollen Tipp!!! :) Habe es bei mir als Widget eingefügt und es hat auf Anhieb funktioniert! Danke und ein schönes Wochenende!
AntwortenLöschenLiebe Grüße, Julie
Danke dir für den Tipp. Jetzt ist das Ganze ein wenig ansehnlicher. ;)
AntwortenLöschenLiebe Grüße
Woooaaah vielen Dank!! Das hat wirklich geholfen :yeah:
AntwortenLöschenHach, vielen vielen Dank dafür!
AntwortenLöschenMein Menü ist nämlich oben fixiert und da hat mich dieser Hinweis jetzt doch ganz schön geärgert ;)
Liebste Grüße
Ein super Tutorial, vielen, vielen Dank :) :3
AntwortenLöschenDanke für das tolle Tutorial! Ich hab selbst die Meldung ganz deaktiviert, weil ich davon nicht betroffen bin - und habe selbst auch ein Tutorial dazu geschrieben, weil ich überzeugt bin, dass v.a. in der Buchbloggerbranche viele ebenfalls nicht davon betroffen sind :)
AntwortenLöschenDie halbtransparente, unten angezeigte Anpassung ist die ideale Lösung für alle, die die Meldung nicht abschalten dürfen! Sieht toll aus!
Alles Liebe,
Sandra
Vielen Dank für das Tutorial. Einfach und verständlich, so hab's sogar ich hingekriegt. :D :yeah:
AntwortenLöschenVielen Dank für den tollen Tipp, habe ich gleich genutzt!
AntwortenLöschenVielen Dank für das Tutorial, das hat mir sehr weitergeholfen :)
AntwortenLöschenMir ging es vor allem darum, das Feld nach unten zu verschieben, oben finde ich es nämlich echt nervig.
Liebe Grüße
Carolin
Hey :)
AntwortenLöschenvielen Dank für den Tipp! Das mit dem Widget hat mich gerettet :D
Übrigens, dein Blog gefällt mir!
Liebe Grüße,
Katharina von enavve♥world
http://enavve.blogspot.de/
Dank Widget nun auch endlich bei mir - hab vielen Dank! Das Layout gefällt nun wieder: http://amberlight-label.blogspot.de/
AntwortenLöschenVielen lieben Dank :), es hat wunderbar funktioniert.
AntwortenLöschenLiebe Grüße und einen schönen Sonntag
Danke für dieses geniale Tutorial! Hat mir sehr weitergeholfen! :DDD Die Benachrichtigung sieht jetzt dank dir nicht mehr so grausam aus. Liebe Grüße
AntwortenLöschenEin toller Tipp, danke! Biggi von http://www.beesbuecherleben.blogspot.de/
AntwortenLöschenHey,
AntwortenLöschendas ist ein super Eintrag. Nach etwas Bastelei ging es dann auch bei uns. Viele Dank dafür :)
http://burgertraveller.blogspot.de/
Vielen Dank für diesen kleinen Tipp! Denn eben diese Kleinigkeiten machen den eigentlichen Blog doch aus!
AntwortenLöschenLiebe Grüße, Phyllis
(www.zeilensehnsucht.blogspot.de)
Erstmals DANKE für den Super Post! Habe soeben versucht den Code einzufügen, leider kommt bei mir aber kein pop-up Fenster das für die Zustimmung der Cookies, was mach ich falsch :( Kannst du mir irgendwie weiterhelfen?
AntwortenLöschenHey, also ein klassisches Pop-Up ist das auch nicht. Der Hinweis erscheint auf deiner Seite jetzt unten und in Grau, wie möchtest du ihn denn haben? Hast du mal einen anonymen Browser probiert? :)
LöschenSehr cool! Genau was ich gesucht habe :) Vielen Dank für diesen übersichtlichen Artikel! Mein Cookie Choice war vorher total nervig und "zerstört" im Header.
AntwortenLöschenSuper Erklärung! Vielen Dank dafür! :)
AntwortenLöschenDein Tutorial ist super klasse, vielen Danke! :yeah:
AntwortenLöschenIch habe es auch sofort umgesetzt, wenn du willst kannst du dir das Ergebnis gerne auf meinem Blog ansehen.
Liebe Grüße,
Sunny
Das hört sich echt toll an, aber bei mir funktioniert gar nichts. Weder als HTML Widget noch das Einfügen bei der Vorlage :( Irgendwie scheint es mir, als ob ich irgendwo etwas nicht verstanden habe... Aber ich habe mir das alles gut durch gelesen. Naja, vielleicht bekomme ich das ja nich hin :)
AntwortenLöschenHallo, wollte es auch gerade machen aber bei mir gehts nicht. Also ich seh gar keine Richtlinien mehr aufpoppen. Jemand Tipps?
AntwortenLöschenLG Magdalena
Hey, probier entweder mal, deine Seite im anonymen Fenster aufzurufen, oder lösche deine Cookies. Dann sollte der Hinweis wieder erscheinen :)
LöschenVIELEN DANK für das Tutorial! Hat alles super geklappt! Liebe Grüße, Chriss
AntwortenLöschenAuch ich sage: Vielen Dank! <3
AntwortenLöschenBei mir hat der Hinweis ständig mein Menü überdeckt. Das sah einfach fürchterlich aus. Nun habe ich es aber, dank deines Tutorials, hinbekommen und bin sehr zufrieden.
Sonnige Grüße
Sara