{Richtig Bloggen 2} – Imagemaps und iframes erstellen
von jana am 18.04.15

Die Blogparade {Richtig Bloggen 2} ist voll im Gange. Gestern hat euch Carry einige nützliche Bloghelfer vorgestellt, und morgen zeigt euch Nikki, wie man PDF-Dateien auf seinem Blog einbinden kann.
Letztes Mal habe ich euch erklärt, was es mit do- und nofollow auf sich hat, und heute möchte ich euch zeigen, was Imagemaps und iFrames sind und wie ihr sie erstellen könnt.
Das Thema Imagesmaps hätte eigentlich schon in der ersten Runde erklärt werden können, denn wir nutzen ja auch eine als Übersicht und es kamen wieder Fragen dazu wie das denn jetzt genau geht ;)
Und Achtung, das wird ein langer Post! :D Aber so ein Tutorial will schließlich ausführlich erklärt werden, und ich hoffe dass ihr auch durchsteigt. Wenn es noch Fragen gibt oder wenn ihr Fehler entdecken solltet, einfach einen Kommentar da lassen :)
Habt ein wundervolles Wochenende,
Inhalt
- Was ist eine Imagemap?
- Der Aufbau einer Imagemap
- Eine Imagemap mit GIMP erstellen
- Was sind iFrames?
- Aufbau eines iFrame
- iFrames und Imagemaps
Was ist eine Imagemap?
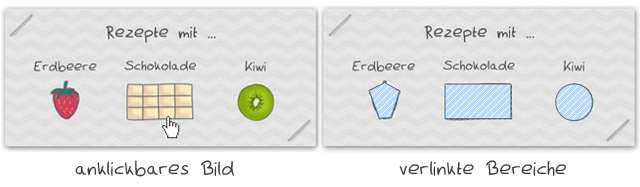
Eine Imagemap, oder auf Deutsch auch verweis-sensitive Grafik, ist ein Bild, in das man Links einbetten kann. Man kann also auf bestimmte Bereiche der Grafik klicken, die Verweise enthalten.Die Verweise bestehen dabei aus geometrischen Formen und sind soweit unsichtbar. Es kann auf Seiten-Links, aber auch auf Dateien, E-Mailadressen und mehr verlinkt werden. Es können beliebig viele Verweise eingebunden werden.

Beliebt sind Imagemaps z.B. bei Landkarten, sodass die verschiedenen Länder jeweils zu einer eigenen Seite führen. Inzwischen kennen wir diese Grafiken auch von Blogparaden, wo dann alle Blogger auf einem Bild verlinkt werden, oder von Adventskalendern und Suchspielen. Man kann sie aber auch für Navigationen einsetzen, z.B. bei Social Buttons.
| Vorteile: benutzerfreundlich & intuitive Navigation es muss nur eine Grafik geladen werden Aussehen der Links sehr gut kontrollierbar | • • • |
Nachteile: Links nicht immer offensichtlich Gefahr, dass Grafik vom Browser nicht geladen wird (Ersatznavigation in Textform sinnvoll) |
|---|
Ein Problem bei Imagemaps ist außerdem, dass sie ansich nicht skalierbar sind. Das Bild muss immer in der richtigen Größe bleiben, da sich sonst die Koordinaten verschieben. Wie sich dieses Problem beheben lässt, erfahrt ihr beim Thema iFrames.
Der Aufbau einer Imagemap
Zuerst muss natürlich ein Bild eingebunden werden mit einem <img>-Tag, welches dann das Attribut usemap="#mapname" erhält. Dieses Attribut verweist auf die eigentliche Imagemap, also den Code mit den Informationen zu den Verweisen.Die Imagemap wird mit <map></map> eingebunden, und kann an einer beliebigen Stelle im body-Bereich einer HTML-Datei stehen (da sie selbst nichts ausgibt; es ist entscheidend, wo das Bild eingefügt wird). Die Map enthält dann die verschiedenen verlinkten Flächen, nämlich <area>-Tags.
Wem das gerade zu kompliziert klingt, der schaut sich am besten das folgende Beispiel an:

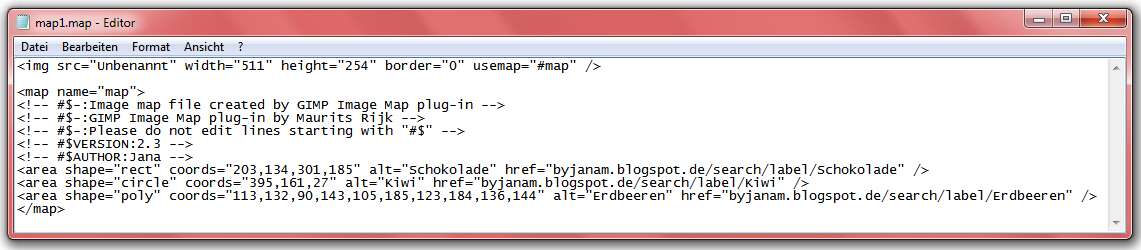
Ihr habt also zuerst das Bild <img> mit dem Map-Namen (die Raute # davor ist wichtig) und einem Alternativtext, falls das Bild nicht dargestellt werden kann.
Dann kommt die Imagemap <map>, die erneut den Map-Namen enthält.
Innerhalb der Map kommen dann die einzelnen Verweise <area> mit verschiedenen Informationen zu Form, Koordinaten und Verweis.

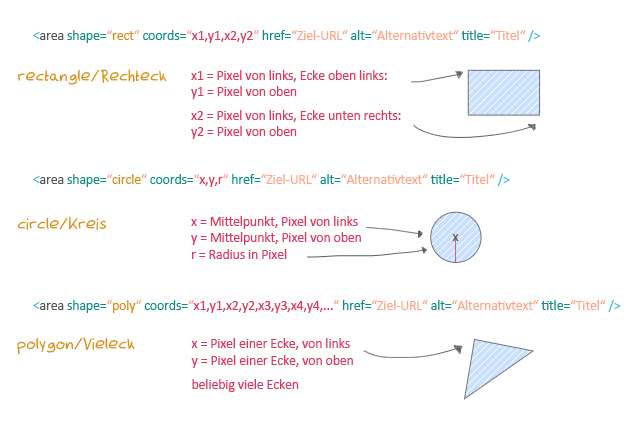
Die Verweise können aus drei unterschiedlichen Formen bzw. shapes bestehen: "rect", "circle" und "poly". Wie diese Formen mit den Koordinaten (coords) gebildet werden, seht ihr oben.
(Da diese Koordinaten absolut und nicht relativ sind, lässt sich das Bild im Nachhinein dann nicht mehr skalieren, bzw. die Koordinaten stimmen nicht mehr).
Der Ziel-Link wird per href eingebunden, und ihr müsst auch einen Alternativtext angeben.
Das title-Attribut erzeugt beim Mouse-Over ein kleines Infofester, einen sog. Tooltip.

(Lasst euch von den ganzen Zahlen oben nicht erschrecken, ihr müsst die nicht von Hand einfügen ;) Aber es ist sinnvoll, den Aufbau des Codes nachvollziehen zu können.)
Eine Imagemap mit GIMP erstellen
Es gibt verschiedene Wege eine Imagemap zu erstellen, z.B. online mit einem Imagemap-Generator.Ich nutze jedoch immer das Bildbearbeitungsprogramm GIMP, das kostenlos ist.
Als Beispiel werde ich jetzt dieses Bild in eine Imagemap verwandeln, sodass man einfach auf die Bildchen der Zutaten klicken kann und dann zu den Posts kommt.

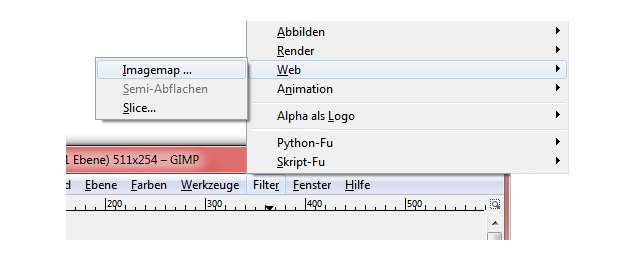
Zuerst müsst ihr euer Bild in GIMP öffnen, und dann das Menü Filter > Web > Imagemap aufrufen.

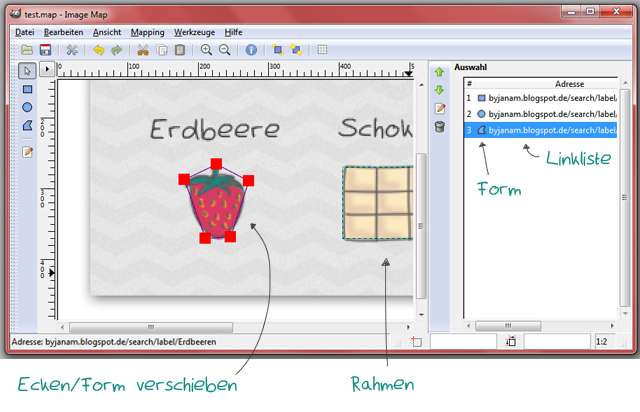
Es öffnet sich eine neue Oberfläche, wo ihr jetzt die einzelnen Verweise erstellen könnt.

Wählt links eine Form aus und zieht damit den gewünschten Bereich im Bild nach.

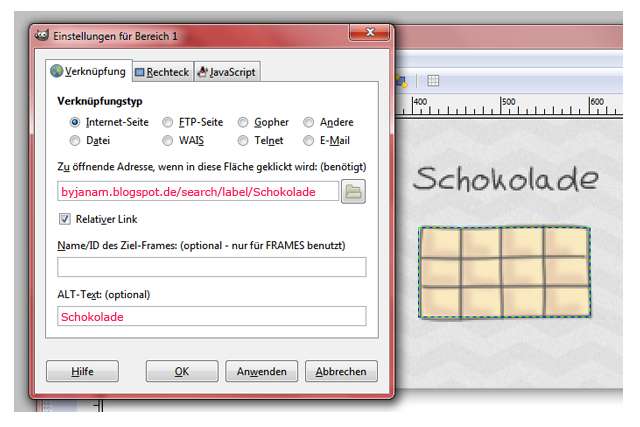
In dem dann erscheinenden Pop-Up-Fenster (bzw. bei Doppelklick auf die Form) könnt ihr die Ziel-URL eingeben sowie den alt-Text.
Bei Verknüpfungstyp könnt ihr die Art des Verweises auswählen, z.B. Datei oder E-Mail. In diesem Fall aber wollen wir zu einer Internet-Seite verlinken.
Oben seht ihr noch zwei Reiter mit "Rechteck" und "JavaScript". Dort könnt ihr die genauen Koordinaten sehen und ändern, bzw. Javascript z.B. für ein Mouse-Over eingeben. Beides interessiert hier aber nicht weiter, und ihr könnt einfach auf OK klicken.

Rechts wird dann eine Linkliste angelegt, wo ihr alle Verweise sehen könnt mit der jeweiligen Form.
Ihr könnt die Formen im Bild auch jederzeit ändern und verschieben, indem ihr links auf den kleinen weißen Pfeil klickt und dann auf die Form; dann könnt ihr die Ecken anfassen.
Wenn ihr mit allen Formen zufrieden seid, könnt ihr das Ganze speichern.

*klick*
Am Anfang der Map sind noch ein paar Ergänzungen von GIMP, die zwar nicht relevant sind, aber aufgrund des Copyrights ruhig stehen bleiben sollten.
Aufmerksame Leser dürften bemerkt haben, dass die Bild-URL noch nicht stimmt. Dazu müsst ihr euer Ausgangsbild hochladen und den Link dann am Anfang bei <img> einfügen.
Außerdem sind nicht automatisch title-Tags eingefügt, die könnt ihr noch von Hand ergänzen.
Den Map-Namen könnt ihr auch ändern, müsst ihr aber nicht; Hauptsache der Name bleibt an beiden Stellen gleich.
Den fertigen Code könnt ihr dann z.B. in eurem Post im HTML-Bereich einfügen, und schon ist euer Bild anklickbar :)

Was sind iFrames?
Mit einem iFrame-Element (kurz für Inlineframe) lassen sich Inhalte innerhalb eines "Fensters" auf einer Seite einbetten; vor allem fremde Dokumente und HTML-Dateien können so auf der eigenen Seite angezeigt werden.Beispiel:
Hier habt ihr jetzt diesen Post nochmal eingebettet in einem iFrame
Wie ihr seht, könnt ihr innerhalb dieses Fensters die Seite ganz normal benutzen, und so können dann auch anderen Web-Inhalte eingebunden werden.
(Dabei ist zu beachten, dass man fremde Inhalte nicht ohne Erlaubnis einbinden darf!).
Verwendet werden iFrames z.B. bei Werbebbannern, Videos, Plugins und Widgets.
| Vorteile: Änderungen beim Inhalt sind sofort aktuell schnellere Ladezeit der umgebenden Seite | • • |
Nachteile: Zuordnung der Inhalte zum Teil schwierig die eingebundene Seite kann u.U. Daten sammeln |
|---|
Aufbau eines iFrame

Ein iFrame <iframe></iframe> kann verschiedene Attribute enthalten, wie Name, Höhe und Breite. Der Inhalt wird mit src eingebunden. Außerdem kann man einen Alternativtext angeben, falls der Browser keine iFrames laden kann.
Bei meinem Beispiel oben habe ich die Angaben entsprechend geändert und einfach die Seite verlinkt.
iFrames und Imagemaps
Und was haben iFrames und Imagemaps jetzt miteinander zu tun?Man kann Imagemaps mithilfe von iFrames einfacher auf einer Seite einbinden und zudem responsive machen (also skalierbar). Außerdem können so z.B. die Links der Imagemap geändert werden, und alle die den iFrame verwenden, müssen sich nicht darum kümmern weil es automatisch aktualisiert wird.
Für unsere Blogparade hier hat Alex auch einen skalierbaren iFrame erstellt, und ich erklär euch kurz, wie er das gemacht hat ;)
- Zuerst muss eine HTML- oder PHP-Seite erstellt werden, in der die Imagemap eingebunden wird, also der normale Code von oben.
- Zusätzlich wird dann noch Javascript eingefügt, z.B. dieses Plugin. Das ermöglicht, dass die Koordinaten der Imagemap relativiert werden und sich quasi verschieben lassen beim Skalieren des Bildes.
- Die fertige Seite mit Imagemap und Javascript wird dann entweder auf dem eigenen Webspace hochgeladen (wenn man z.B. eine eigene Domain hat), kann aber auch per Dropbox oder Google Drive hochgeladen werden.
- Dann muss man nur noch einen iFrame-Code erstellen und die hochgeladene Seite als Inhalt bei src angeben, und schon kann man den iFrame in einem Post verwenden.
Voilá, jetzt könnt ihr eure eigenen verweis-sensitiven Grafiken für euren Blog erstellen und andere Seiten bei euch per iFrame einbetten. Falls ihr noch weitere Fragen habt, immer her damit :)
Quellen:
Imagemap: selfhtml.org / Wikipedia / onpage.org
iFrame: omkt.de / selfhtml.org / Wikipedia / datenschutzbeauftragter-info.de
 :)
:)
 :(
:(
 ;)
;)
 ^^
^^
 :D
:D
 :X
:X
 :O
:O
 :3
:3
 :hi:
:hi:
 :yeah:
:yeah: 



















Wenn das nicht der perfekte Post ist um zu sagen wie toll ich dein Bloglayout finde! Die vielen kleinen, süß gestalteten Links/Bilder gefallen mir unheimlich gut. Auch wie gut dieser Post hier aufgebaut ist. Sehr ordentlich, übersichtlich und gut erklärt. Ich freue mich sehr über die Blogparade, da ich noch neu bin kann ich mit Sicherheit so einiges mitnehmen. Vielen Dank für den tollen Post und die Erklärung! Liebe Grüße Mandy
AntwortenLöschenHallo Jana,
AntwortenLöschenwie Imagemaps funktionieren habe ich mich auch immer gefragt :D Das hast du sehr einfach und verständlich erklärt. Da ich meine Fotos auch immer mit GIMP bearbeite bin ich mit dem Programm schon vertraut und werde deine Anleitung auf jeden Fall mal ausprobieren!
Liebe Grüße,
Julia
Dandelion
Hallo,
AntwortenLöscheneure Richtig Bloggen-Reihe ist toll! Grade für neue Blogger ist sie super hilfreich, ich lese euch total gerne! :D
Liebe Grüße,
Lisa
http://a-nude-mood.de
Schöner und verständlicher Post ! Ich finde die Blogparade toll, da ich als HTML Anfänger kaum durchblicke, danke für die Hilfe<3
AntwortenLöschenLiebste Grüße
Thu von justtakeamomentplease.blogspot.de
Hey - das hab ich mich wirklich schon lang gefragt, wie das geht!
AntwortenLöschenNoch eine kleine Frage: Woher hast du denn diese kleinen Grafiken?(Erdbeere, Schokolade,...)
Jedesmal von Hand malen und digitalisieren erscheint mir zu aufwendig, aber ich hab jetzt noch keine Grafiken gefunden. Wäre froh über einen Tipp! :)